I recently came across this post, “My chat bot found my wallet”, and was inspired to build my own chat bot (copied shamelessly—thanks Adrian!). Here’s what I learned about designing conversational interfaces throughout building my own.
Help users get started

Some chat bots allow users to type whatever they want as a response. While it’s technically impressive to parse natural language, sometimes the sheer abundance of options, as well as not knowing the available inputs, overwhelms me as a user. I just don’t know what I am capable of doing, or even worse, why I should be doing it. If this is at all unclear, then it’s very easy for me to leave the chat altogether.
A good part of conversational design is providing users with guided responses, particularly at the start, as a way to hold their hands while they learn the basics of the interaction. And throughout the conversation, there should be a expository text for users to understand the purpose of the chat, which can inform their decisions around how they choose to continue the conversation.
With guided responses, the cognitive load of figuring out how to navigate the chat moves from the end user to the conversation designer. Instead of the user having to think every time it’s her turn to chat, the designer can carefully plan out the entire interaction so during the conversation, the user only needs to select one out of two (or a limited) options.
Choose your own adventure

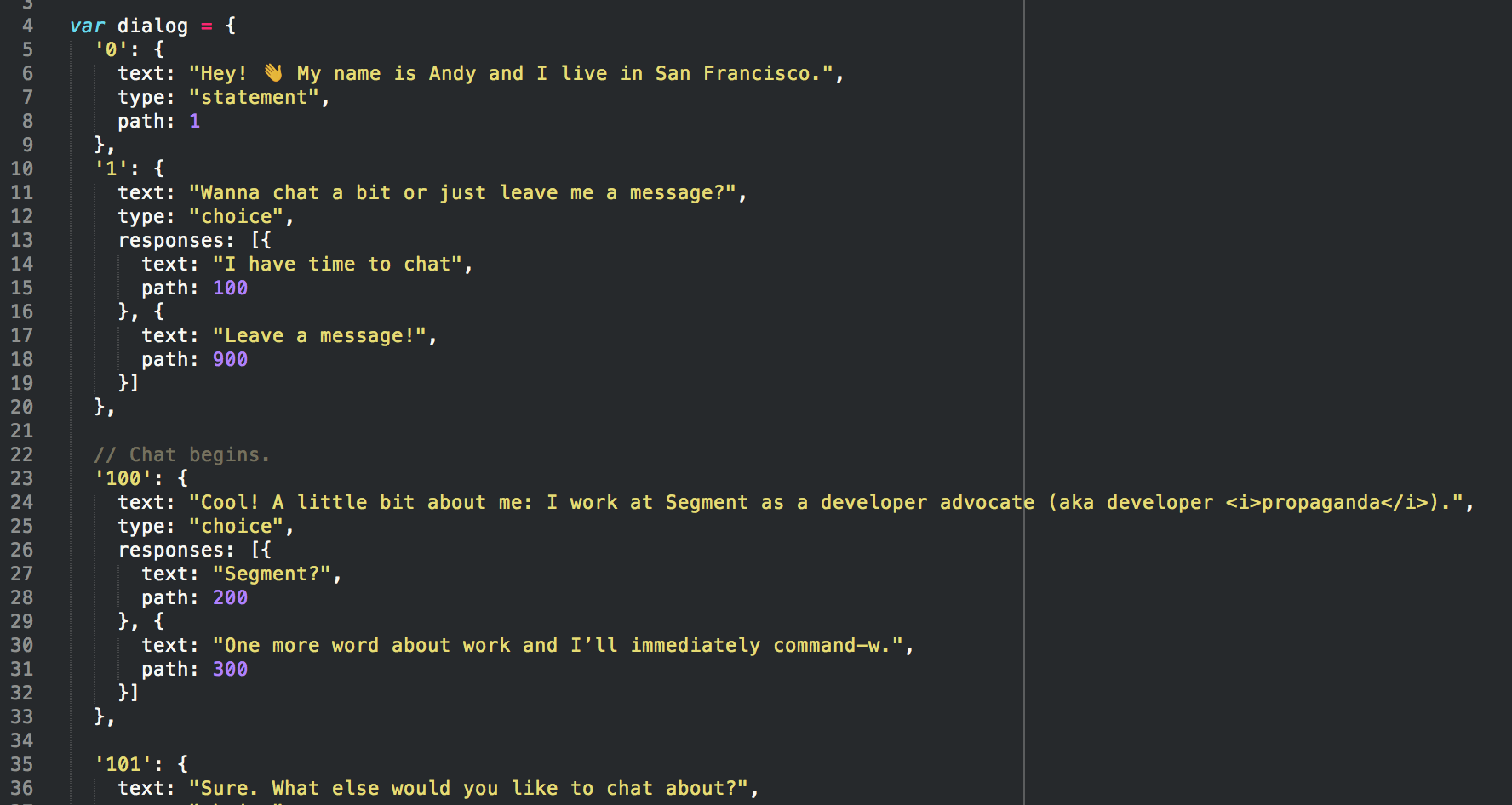
Assuming that we’re providing users with options to continue the conversation, we’ll inevitably have to design dialogue trees. Basically, these are just messages triggered by the user’s input (think choose your own adventure stories).
While challenging to put together, this was also a lot of fun! Like most things, figuring out the goal of the overall conversation helped focus the messages and possible options. For me, the goal was to provide a brief summary of what I do for work and what I like to do for fun. Then, I wrote a bunch of stuff that might be appropriate for the chat and loosely categorized them (“work”, “hobbies”, etc.). Within each category, I ordered the more vague and general stuff towards the beginning and the more specific stuff towards the end.
To minimize the user’s “navigation” time, it’s important to give the biggest decisions up front (like a binary search tree). This way, the user doesn’t have to wait until the eighth round to achieve something she wanted to from the beginning. With this in mind, the “leaf nodes” of the dialogue tree can be very specific, and by that point, the user self-qualifies herself to receive that information. Those who aren’t interested would have gone down a separate path.
Designing a dialogue tree is a lot like being a dungeon master for a role playing game, like Call of Cthulhu or the like. It’s your job to make the overall experience enjoyable, and if the user wishes to go down a particular path, you have full control (and arguably, responsibility) to reign her in and push her to pursue the right path that moves the narrative forward.
Make it seem human

Pure text interfaces can not only be boring, but also intimidating for new users. Remember the first time you typed a command in your terminal?
Two deceptively easy ways to make the chat appear more human are animations and short, standalone messages.
The simple animation of the ellipses provides a little pause and makes it appear that the chat bot is typing. This simple illusion makes the overall experience much more human, light, and enjoyable. Additionally, it adds a touch of personality to the chat bot.
In addition to the animations, I also made the chat bot write individual sequential messages that do not require a choice from the user and instead proceeds to another message. This behavior (writing a message and hitting enter vs. hitting enter after a wall of text) mimics how people actually send messages to each other, thereby making the entire interaction feel more organic.
Next steps
I have a few ideas that I’d like to further explore with this project.
Open source: I’d like to open source the code so anyone can make their own little chat interface with just the messages, options, and paths. Currently, the code is a bit messy, probably has the wrong abstractions, and too tightly coupled in a few areas (since I just wanted to get it working). I need to think more about how other users might approach customizing their own chat interfaces, dialogue trees, and styling.
Unstructured conversations: I want to explore more complex, less structured conversations. For example, using services like wit.ai to allow users to write their own messages and respond intelligently.
Multiple platforms: Why should the bot only live on my website? Ideally, the bot is platform agnostic and can be available on Facebook Messenger, SMS, etc. If anyone can find and interact with my chat bot, then it could provide answers for basic, generally available information on my behalf (e.g. “What is Andy’s twitter?”), and escalate more complex questions by emailing me.
Tiered usage: What if the bot could authorize select users (e.g. girlfriend, mom) to request more specific information about me? For instance, they would have permission to see if I’m home or what song I’m listening to on Spotify. Not sure if there is a use case here, but it could be interesting to explore.
In any case, I hope you enjoyed this or that it has inspired you to make something similar.